流内容继承自ContentElement和FrameworkContentElement
Block元素(块元素)
Inline元素(内联元素)
基本格式化属性
LineHeight,行高
LineStackingStrategy,行高属性
流文档创建有2种方式
1、在一个窗体中使用FlowDocumentScrollView控件

2、另一个方法,就是创建一个流文档 窗体
Paragraph代表段落
<Paragraph>
<Run>
Hello.world of
documents.
</Run>
</Paragraph>
<Paragraph Name=“paragraph”>
<Run>
Hello.world of
documents.
</Run>
</Paragraph>
//获取 第一个内联Run元素
Run run = (Run)paragraph.Inlines.ElementAt(0);
MessageBox.Show(run.Text);
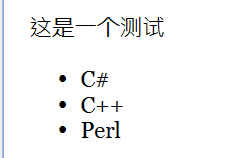
List项
<FlowDocumentPageViewer>
<FlowDocument >
<Paragraph Name="paragraph">
<Run Text="这是一个测试" />
</Paragraph>
<List>
<ListItem>
<Paragraph>C#</Paragraph>
</ListItem>
<ListItem>
<Paragraph>C++</Paragraph>
</ListItem>
<ListItem>
<Paragraph>Perl</Paragraph>
</ListItem>
</List>
</FlowDocument>
</FlowDocumentPageViewer>

List的MarkerStyle可以改变圆点的显示方式
MarkerOffset,可以设置圆点和内容的距离
1、Table中放置一个TableRowGroup
2、在TableRowGroup中为每行添加一个TableRow元素
3、在每个TableRow元素中添加TableCell元素。表示每一列
4、在每一个TableCell中放一个块级别的元素,通常是Paragraph
<FlowDocumentPageViewer>
<FlowDocument >
<Table>
<Table.Columns>
<TableColumn Width="*" ></TableColumn>
<TableColumn Width="3*"></TableColumn>
<TableColumn Width="3*"></TableColumn>
</Table.Columns>
<TableRowGroup>
<TableRow FontWeight="Black">
<TableCell>
<Paragraph>Rank</Paragraph>
</TableCell>
<TableCell>
<Paragraph>Name</Paragraph>
</TableCell>
</TableRow>
<TableRow>
<TableCell>
<Paragraph>1</Paragraph>
</TableCell>
<TableCell>
<Paragraph>Rome</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</FlowDocumentPageViewer>
Section,和HTML的DIV相似

BlockUIContainer,可以在块里,放一些UI的东西
<FlowDocumentPageViewer >
<FlowDocument >
<BlockUIContainer>
<TextBlock Text="fasfas" FontFamily="黑体" />
</BlockUIContainer>
</FlowDocument>
</FlowDocumentPageViewer>
内联元素
<FlowDocumentPageViewer >
<FlowDocument >
<Paragraph>
<Run>this is a </Run>
<Span Foreground="Red" FontWeight="Bold" >test</Span>
<Bold>test</Bold>
<Italic>斜体</Italic>
<Underline>下划线</Underline>
<Hyperlink>http://www.baidu.com</Hyperlink>
<LineBreak />
<InlineUIContainer>
<Image Source="1.jpg" Width="100" />
</InlineUIContainer>
<LineBreak />
<Floater>
</Floater>
<Figure>
</Figure>
</Paragraph>
</FlowDocument>
</FlowDocumentPageViewer>

保存空格
<Run xml:space="preserve">this is a </Run>
FloaterAndFigure,浮动窗

<FlowDocumentScrollViewer IsToolBarVisible="True" MinZoom="1" MaxZoom="1000" >
<FlowDocument >
<Paragraph>目前,曼联正在同Fnatic进行竞价,两家都有意向同一家战队发出报价。
<Figure HorizontalAnchor="PageLeft">
<Paragraph>
<InlineUIContainer>
<Image Source="1.jpg" Width="150">
</Image>
</InlineUIContainer>
</Paragraph>
</Figure>
值得一提的是,Fnatic战队已经率先提出报价,而曼联是否抬价尚有待考虑。曼联并不是首支进军电竞界的足球俱乐部,西汉姆联、沙尔克04和巴伦西亚都已经涉足这一领域。不过,这些俱乐部的体量都不能同红魔相提并论,曼联若是进军电竞界,无疑将是足球与电竞领域的一件大事。
</Paragraph>
<Paragraph>目前,曼联正在同Fnatic进行竞价,两家都有意向同一家战队发出报价。值得一提的是,Fnatic战队已经率先提出报价,而曼联是否抬价尚有待考虑。曼联并不是首支进军电竞界的足球俱乐部,西汉姆联、沙尔克04和巴伦西亚都已经涉足这一领域。不过,这些俱乐部的体量都不能同红魔相提并论,曼联若是进军电竞界,无疑将是足球与电竞领域的一件大事。
<Run xml:space="preserve"></Run>
<Floater HorizontalAlignment="Center" BorderBrush="Red" BorderThickness="3">
<Paragraph Foreground="Red" FontSize="25" Padding="10" Margin="10 0 10 60" >"这是一个测试Floter"</Paragraph>
</Floater>
目前,曼联正在同Fnatic进行竞价,两家都有意向同一家战队发出报价。
</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>